Le contenu <head> de votre site internet, est-il important ? Bien sûr, ces balises vous offrent beaucoup de possibilités.
Soignez-vous le corps de votre page web : le <body> ? Nous imaginons que vous le faites, mais nous aurons de précieux conseils à vous donner.
Qu’en est-il de la section <head> & <body> du document HTML de votre site ? Son contenu influence-t-il le référencement naturel de votre site aux yeux des moteurs de recherche, de Google ou encore d’Ecosia ? Donc, parlons de la valeur SEO des balises HTML.
Cependant, nous allons commencer par quelques définitions, pour parler le même langage, lorsque nous pensons aux balises HTML.
Les balises HTML – définition
Ce sont des morceaux de texte qui existent en HTML. Ils sont invisibles pour les utilisateurs (à moins qu’ils ne les recherchent dans le code source de la page). Ces balises fournissent des données sur votre page web aux moteurs de recherche. Ainsi, ils aident Google, Ecosia et autres à comprendre en quoi consiste votre contenu.
Ils mettent en valeur les parties les plus importantes de votre site web afin de le faire ressortir dans les résultats de recherche. Cela permet aux utilisateurs de consulter le contenu de votre site internet. Il est donc naturel de supposer que les balises meta doivent être un élément crucial de l’optimisation de la page web pour le référencement Google.
A moins, que les moteurs de recherche décident d’obtenir l’information par eux-mêmes.
Les balises HTML sont-elles encore importantes en 2020 ?
C’est vrai que l’influence des balises HTML sur le classement de votre site dans les recherches a diminué au cours des années précédentes. Et maintenant, les webmasters peuvent même choisir de ne plus utiliser certaines balises dans leur code HTML. Cependant, il en reste quelques-unes qui sont indispensables. Nous listons leur objectif :
- Améliorer l’expérience utilisateur en offrant une meilleure navigation et une meilleure corrélation avec les requêtes ;
- Indiquer aux moteurs de recherche où trouver les parties les plus importantes du site ou les parties à négliger ;
- Donner aux extraits dans les résultats de recherche un aspect plus attrayant et informatif.
1. Balise title – le titre SEO de la page web
La balise title est utilisée par les moteurs de recherche pour déterminer l’objet de la page et l’afficher dans les résultats de recherche. En HTML, cette balise ressemble à ceci :
<title>Votre titre performant pour le référencement</ title>
Valeur de la balise title pour le référencement Google
Les balises <title> avaient une grande importance pour les moteurs de recherche. La balise de titre est l’une des premières choses que les internautes voient dans les SERP. Ainsi, ces tags étaient autrefois ceux qui avaient été « bourrés » de mots-clés, jusqu’à la folie.
Aujourd’hui, les moteurs de recherche comprennent toujours le contenu d’une page à partir du titre SEO. Cependant, avec le passage de Google à la recherche sémantique, la valeur de la balise title a légèrement diminué. Par exemple, les experts de Backlinko ont découvert qu’une balise de titre optimisée en mots clés était liée à un meilleur classement, mais que la corrélation était inférieure à ce qu’elle était auparavant.
Maintenant, le moteur de recherche est capable d’interpréter le sujet d’une page sans mots-clés exacts dans le titre mais à la base de tous ces éléments : méta-description, images, les actions des utilisateurs sur cette page et, bien sûr, son contenu.
Pourtant nous nous voyons obligés de préciser que les balises de titre sont utilisées à trois endroits où elles offrent la plus grande visibilité :
- SERPs – c’est l’endroit où l’utilisateur décide de cliquer ou de ne pas cliquer ;
- Onglets de navigateur Web – la visibilité à cet endroit est particulièrement importante lorsque les utilisateurs ont environ une dizaine d’onglets ;
- Réseaux sociaux – votre balise title est utilisée lorsque la page est partagée sur Facebook, Twitter, Linkedin, etc.
De temps en temps, Google choisit de ne pas utiliser votre balise de titre mais en affiche une autre. C’est assez embêtant, mais seul Google décide !
Ce problème peut survenir pour plusieurs raisons :
- Le titre est bourré de mots clés. Il est évident qu’il faut optimiser votre titre en mots clés cibles. Cependant, il est important de ne pas en abuser. Dans le cas contraire, Google réécrit votre titre de la manière qu’il jugera appropriée.
- Le titre ne correspond pas à une requête. Google peut choisir votre page pour une requête particulière même si votre titre ne correspond pas à cette recherche. Dans ce cas, le titre peut parfois être réécrit pour les SERP. Il est évident que vous ne pouvez pas écrire un titre qui corresponde à toutes les requêtes possibles. Toutefois, si vous voyez que Google réécrit votre titre pour les requêtes volumineuses, envisagez de le réviser.
- Il existe des titres alternatifs. Facebook et Twitter ont leurs propres balises titre dans la section <head>. Par conséquent, si vous utilisez les titres alternatifs pour ces réseaux sociaux, Google peut également les utiliser à la place de votre balise titre.
Comment optimiser la balise title – le titre SEO de la page ?
Il existe quelques astuces pour écrire des titres SEO que Google aimera certainement :
Longueur de la balise titre (title)
Il est conseillé que la longueur de la balise titre ne dépasse pas 65 caractères (512 px pour être plus précis). Sinon elle peut être coupée en SERP. Donc l’internaute ne pourra pas voir certains de vos mots importants. De plus, n’oubliez pas que la lettre « w » occupe plus de place que, par exemple, la lettre « i » ou certaines lettres minuscules.
Ainsi, si votre titre est assez long, il est conseillé d’éviter le verrouillage majuscule et de compter les caractères en gardant à l’esprit l’espace occupé par chacun. Quoi qu’il en soit, un titre long n’est pas une erreur. Mais ce sera mieux que vos titres soient entièrement visibles dans les résultats de recherche.
Mots-clés dans la balise titre
Si vous ne voulez pas que Google réécrive vos titres ou vous punisse pour avoir créé une mauvaise expérience utilisateur, évitez de bourrer vos titres d’une dizaine de mots-clés.
Cependant, il est toujours important d’optimiser les titres en mots clés cibles, sans en abuser. Essayez d’incorporer un ou deux mots-clés pour créer un titre de la page descriptif et unique. Écrivez pour vos lecteurs. C’est clair que vous souhaitez attirer plus de visiteurs, mais vous voudriez certainement qu’ils restent et convertissent, et ne rebondissent pas immédiatement.
Utilisez vos mots-clés au début du titre. De cette façon, les utilisateurs qui parcourent les résultats de recherche remarquent de suite vos informations importantes. Il faut également éviter les titres en double, car Google peut penser que votre contenu est dupliqué et pénaliser votre site internet.
Le nom de la marque dans la balise titre
Dans le cas où vous avez une marque bien connue, c’est une bonne idée de l’utiliser dans le titre. Ce sera une sorte de renforcement de votre contenu par la qualité et la reconnaissance associées à votre société. Mais c’est mieux de l’utiliser à la fin du titre (à moins que ce soit une page d’accueil ou une page à propos), afin que les informations uniques soient plus visibles.
2. Balise de méta description
La balise méta description est un court paragraphe de texte dans la section <head> d’une page. Elle est généralement affichée dans un extrait de texte en-dessous du titre et l’adresse URL dans les résultats de recherche. En HTML, cela ressemble à ceci :
<meta name = « description » content = « Votre meta description magnifique »>
Valeur de la meta description pour le référencement Google
La valeur de la méta description est proche de celle du titre. C’est un élément important d’une page qui aide les moteurs de recherche à déterminer le sujet de la page. Elle permet aux utilisateurs de savoir si la page correspond à leur requête.
Bien que la méta-description ne soit pas un facteur de classement, elle détermine si l’utilisateur va cliquer sur votre page, influençant ainsi le taux de clic. De plus, une description précise qui correspond à votre contenu réduira considérablement le taux de rebond.
La méta description peut être vue à deux endroits de grande visibilité :
- SERP – la méta description occupe la plus grande partie d’un extrait de page ;
- Réseaux sociaux – la méta-description apparaît généralement lorsque les utilisateurs partagent votre URL sur les médias sociaux.
Semblable à l’utilisation délibérée de titres par Google, la description affichée dans les SERP peut être différente de celle que vous avez spécifiée dans la section <head>.
Il semble que les méta-descriptions dépendent encore plus de la requête de l’internaute que les titres. Habituellement, Google utilise la description spécifiée dans la balise <description>, mais lorsque vous avez besoin de plus d’informations ou de davantage de contexte pour faire correspondre la requête, certaines parties du contenu peuvent également être récupérées par le moteur de recherche.
C’est une des raisons pour laquelle le moteur de recherche peut afficher des extraits plus longs. Il n’existe pas de moyen de régler ce problème, car il est impossible d’écrire la description qui puisse correspondre à toutes les requêtes. La meilleure chose à faire est d’écrire une description qui corresponde le mieux au contenu de votre page.
Comment optimiser la meta description pour le SEO ?
Longueur de la meta description
Pour être entièrement affichée dans un extrait de page dans les SERP, la longueur de la méta description ne doit pas dépasser environ 150 caractères. Mais les règles ont tendance à changer assez souvent. Que devriez-vous faire dans cette situation ? Beaucoup de webmasters vérifient régulièrement quelle est la longueur conseillée de la méta description selon les dernières consignes de Google.
Si elle est trop longue, Google va la couper, mais ce n’est pas une catastrophe. Le moyen le plus sûr est de s’en tenir à 150 caractères et de garder un œil sur les dernières découvertes à ce sujet.
Meta description comme une annonce pour votre page
Dans le cas où Google joue avec vos descriptions en répondant aux requêtes des utilisateurs, pourquoi ne pas en créer une pour les utilisateurs ? Essayez de faire une telle description qui annonce le contenu de votre page de manière précise. Et évitez les descriptions en double – les moteurs de recherche peuvent penser que votre site internet contient un contenu dupliqué.
De plus, rappelez-vous que les mots-clés de requête en gras des moteurs de recherche figurent dans les descriptions. Ces mots en gras attirent l’attention des utilisateurs. Donc, l’optimisation de votre méta-description en mots clés cibles est toujours très importante.
Balisage de schéma – les données structurées
Vous pouvez enrichir votre extrait de résultats de recherche. En utilisant un balisage spécial de Schema.org, vous pouvez ajouter des éléments à votre code HTML pour rendre vos extraits plus attrayants pour les utilisateurs. Par exemple, ils peuvent être agrémentés d’étoiles, d’évaluations de clients, d’images, d’informations supplémentaires sur le produit, etc.
L’implémentation des tags de microdonnées (données structurées) sur votre site web est une pratique très bénéfique. Définissez le type de données à spécifier : marque, recette, article d’actualité, organisation. Les données structurées permettant d’obtenir des extraits enrichis dans les résultats de recherche sur Google.
Les résultats de recherche améliorés augmentent la visibilité du site internet et améliorent le taux de clics. Ne pas utiliser cet outil signifie manquer l’occasion d’améliorer la compréhension et l’exploration des moteurs de recherche de votre site web, ainsi que d’obtenir des extraits enrichis et une meilleure visibilité sur Google. Nous avons écrit un article au sujet des données structurées.
Utiliser les balises Open Graph pour les snippets sur les réseaux sociaux
Les balises Open Graph (OG) sont des balises méta supplémentaires dans la section HTML <head> d’une page. Elles permettent à une page web d’obtenir une description enrichie sur les réseaux sociaux. Il a été introduit pour la première fois par Facebook en 2010 et reconnu par d’autres grandes plateformes de médias sociaux (LinkedIn, etc.).
En HTML, cela peut ressembler à ceci
<meta name = « og: title » property = « og: title » content = « Votre titre génial pour les réseaux sociaux »>
Valeur de tags Open Graph pour le référencement Google
Les balises OG vous permettent de contrôler la manière dont les informations relatives à votre page sont représentées lorsqu’elles sont partagées sur les réseaux sociaux. Cette possibilité peut vous aider à améliorer les performances de vos liens sur les réseaux sociaux, générant ainsi plus de clics et augmentant le nombre de conversions.
Comment optimiser les balises Open Graph
Avant de décider d’implémenter les balises OG dans votre code HTML, envisagez leur optimisation.
Titre OG. Vous spécifiez ici le titre de votre contenu. Vous pouvez copier-coller votre balise titre si vous pensez que cela est suffisamment convaincant pour les médias sociaux. Gardez bien à l’esprit qu’il doit contenir entre 60 et 90 caractères, sinon il risque d’être tronqué.
Type OG. À l’aide de cette balise, vous pouvez décrire le type d’objet que vous êtes prêt à partager : un site internet, une publication, une vidéo, une entreprise, etc. Cette balise est considérée comme importante lorsque votre page dispose du bouton « J’aime ». Il peut être utile de déterminer si votre contenu apparaîtra dans la section des intérêts de l’utilisateur de Facebook si celui-ci « l’aime ».
Dans la plupart des cas, le type est « site Web », car vous partagez principalement des liens vers des sites Web. Si c’est le cas, vous n’avez pas besoin de spécifier le type dans le code, il sera lu comme tel par défaut.
Description OG. Celle-ci est très similaire à la balise meta description. Cependant, elle ne sera pas affichée dans les SERP, il sera affiché sous forme de résumé lorsque votre page sera partagée. Pour cette raison, il est inutile d’insérer astucieusement vos mots clés dans cette description particulière. Votre principale tâche ici est faire réagir votre public potentiel et de générer plus de clics. En ce qui concerne la longueur, il est recommandé de rester dans les 200 caractères.
Image OG. C’est un véritable atout. Une image rendra votre lien de partage six fois plus attrayant. Alors choisissez la meilleure image. Il est clair que l’image doit attirer l’attention, évoquer des associations. Vous pouvez placer du texte sur votre image OG afin de réitérer le point principal de votre contenu ou d’appeler à l’action. La résolution recommandée pour l’image OG est de 1200 x 627 pixels, la taille pouvant aller jusqu’à 5 Mo.
Cartes Twitter. Les cartes Twitter ressemblent beaucoup aux tags OG (titre, description, image, etc.), mais elles sont exclusivement utilisées par Twitter. Bien que les tweets puissent désormais dépasser les 140 caractères standards, ces cartes sont une extension intéressante qui permet à votre tweet de se démarquer dans la foule des tweets en texte courant.
4. Comment utiliser la balise Meta Robots ?
Une balise robots est un élément du code HTML d’une page qui indique aux moteurs de recherche quelles pages de votre site doivent être indexées et lesquelles pas du tout. Ses fonctions sont similaires à celles de robots.txt. Mais il est généralement utilisé pour empêcher les moteurs de recherche d’indexer des pages individuelles, tandis que robots.txt les empêche d’indexer une partie du site.
En HTML, cela peut ressembler à ceci :
<meta name = « robots » content = « noindex, nofollow »>
Valeur pour le référencement Google
Il ne s’agit pas que la balise robots puisse vous aider à améliorer votre classement, mais vous pouvez l’utiliser pour bloquer certaines pages de l’indexation. Par exemple, vous pouvez avoir des pages avec un contenu plutôt fin que vous ne souhaitez pas indexer dans la recherche, mais que vous souhaitez conserver. Dans ce cas, vous pouvez simplement ajouter la balise noindex pour cette page.
Utilisation correcte de la balise robots
Si vous n’ajoutez pas cette balise à votre code HTML, les moteurs de recherche analysent et indexent toutes vos pages par défaut. L’utilisation d’une balise robots n’a pas de sens que si vous souhaitez modifier l’un de ces paramètres.
Google comprend et respecte les paramètres suivants que vous pouvez spécifier dans votre balise robots :
- Noindex – empêche les moteurs de recherche d’indexer une page ;
- Nofollow – empêche le moteur de recherche de suivre TOUS les liens de la page (c’est pourquoi il est différent de l’attribut nofollow appliqué à un niveau d’URL individuel) ;
- Noarchive – empêche qu’une copie en cache de la page apparaisse dans les résultats de la recherche ;
Notez que Google comprend toutes les combinaisons de minuscules et de majuscules que vous utilisez pour les paramètres de balise robots.
Si vous souhaitez garder certaines informations confidentielles, optez pour une approche plus sécurisée, telle que la protection par mot de passe, par exemple.
5. Comment utiliser la balise canonique ?
Lorsque vous avez plusieurs pages avec un contenu identique, vous devriez utiliser la balise canonique pour indiquer aux moteurs de recherche quelle page doit être priorisée.
En HTML, cela peut ressembler à ceci :
<link href = « URL » rel = « canonique »>
Valeur de la balise canonique pour le référencement
La balise canonique est importante pour le référencement de deux manières.
Premièrement, elle indique non seulement aux moteurs de recherche quelle page est plus importante quand vous avez plusieurs pages similaires, mais il leur indique également que ces pages-là ne constituent pas un contenu dupliqué. Comme le contenu dupliqué est banni, cette balise est une fonctionnalité inévitable.
Si vous avez quelques URL avec un contenu identique, spécifiez un élément <link rel = « canonical »> dans le code HTML de la page. Presque tous les CMS intègrent un module qui vous permet de spécifier les balises canoniques. Parfois, c’est fonctionnalité est gérée d’une manière automatique et vous n’aurez qu’à cocher une case.
6. Comment utiliser les balises H1 – H6 pour un bon SEO ?
Les balises des en-têtes (h1 à h6) sont celles que vous utilisez pour structurer votre page afin de créer une page web optimisée. En HTML, une balise d’en-tête peut ressembler à ceci :
<h1>Votre titre irrésistible</ h1>
Valeur de balises H1 – H6 pour le référencement Google
Ce n’est pas un secret – il est tout à fait correct de ne pas utiliser les balises H1 – H6. Cependant, ces balises aident les moteurs de recherche à lire votre contenu de manière plus efficace. L’ordre de vos balises d’en-tête (h1 à h6) indique le niveau d’importance de chaque section.
De plus, lorsqu’une page est structurée par niveaux, il est beaucoup plus facile pour les visiteurs de la lire et de comprendre les parties les plus importantes plus rapidement.
Google aime parfois créer des extraits de type liste dans les en-têtes d’une page donnée (cela fonctionne généralement pour les guides et les instructions). Le h1 de votre page correspondra à la requête et vos sous-titres (h2, par exemple) créeront une liste chronologique dans un extrait.
Optimiser les balises H1 – H6 : ordre hiérarchique des titres
La hiérarchie de vos rubriques permettra aux moteurs de recherche de mieux comprendre votre contenu. Comme vous le savez, ils tiennent maintenant compte de tous les facteurs pour donner les réponses les plus appropriées aux questions des internautes.
Il est conseillé d’utiliser un h1 par page et de diviser davantage votre contenu de manière logique en sections avec h2. Si nécessaire, vous pouvez encore segmenter les sections h2 avec h3, h4, etc. Il suffit de ne pas farcir votre page avec un tableau de sous-titres différents. Utilisez-les de manière stratégique pour présenter le point principal de chaque section.
Titres H1 – H6 optimisés en mots clés
Lorsque vos en-têtes présentent les principaux points de chaque section de la page, il est judicieux d’inclure vos mots clés cibles et leurs synonymes. De plus, votre h1 (si vous l’utilisez une fois comme titre d’une page) sera similaire à votre balise titre. Ainsi, il sera déjà optimisé conformément à la balise titre.
Pendant que les moteurs de recherche lisent vos balises méta, vos visiteurs lisent le texte. Ainsi, vous devez non seulement améliorer l’indexation de votre contenu, mais également l’expérience utilisateur.
Lorsque vous utilisez h1 comme titre de votre page, essayez de le rendre visible par les visiteurs. Il est fort probable que cet h1 indique le sujet principal du contenu de votre page. Ainsi, il devrait être :
- Plus grand que tous les autres éléments de texte de votre page ;
- Visible en un coup d’œil : utilisez différents éléments de formatage et de style pour le différencier.
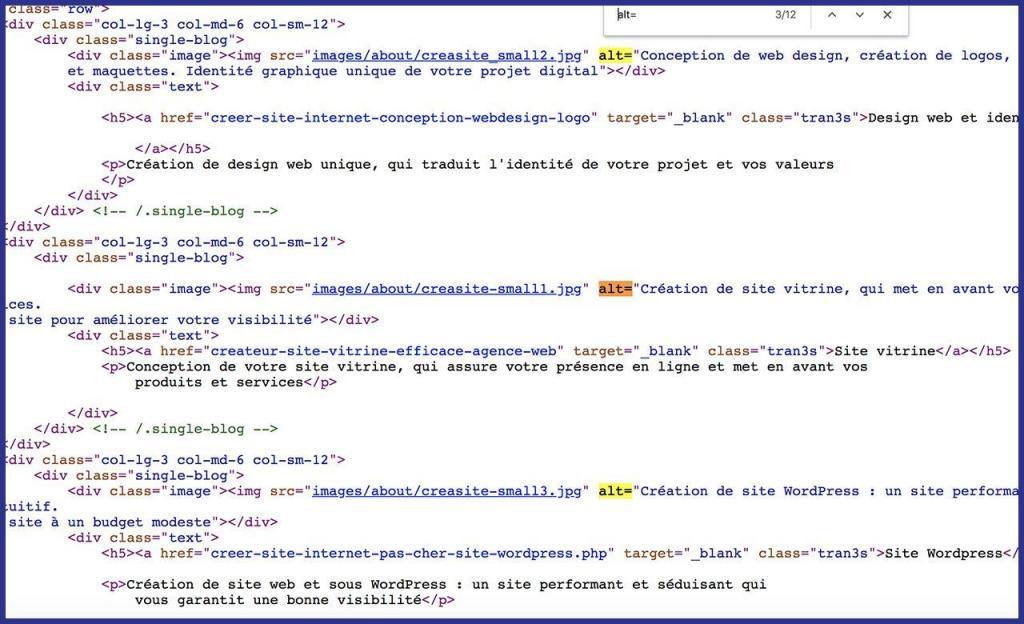
7. Pourquoi utiliser l’attribut Alt ?
L’attribut Alt fait partie d’une balise d’image et fournit une description pour une image. En HTML, cela peut ressembler à ceci :
<img src = « url » alt = « Votre description de l’image magnifique »>
Valeur de la balise Alt pour le référencement Google
Le texte alternatif joue un rôle majeur dans l’optimisation de l’image. Il rend vos images accessibles à la fois aux moteurs de recherche (en leur expliquant ce qu’une image particulière signifie) et aux personnes (en affichant un texte alternatif au cas où une image ne pouvait pas être chargée ou en aidant les lecteurs d’écran à transmettre des images).
Comment optimiser la balise Alt pour le référencement
Si vous souhaitez utiliser cette opportunité supplémentaire
pour obtenir un classement plus élevé au moyen de l’optimisation d’image,
commencez par rechercher des textes alternatifs vides.
Attention, si vous avez des milliers d’images, vous n’avez pas à optimiser chacune d’elles. Faites particulièrement attention à ceux qui transmettent des données utiles, pas à celles utilisées uniquement pour la décoration et le design. Les images utiles sont des images de produits, des captures d’écran de certains processus, votre logo, les infographies, les diagrammes, etc.
Balise Alt optimisée en mots clés
Vous l’avez compris, les textes alternatifs sont une occasion supplémentaire d’utiliser vos mots clés cibles. N’en abusez pas ! Écrivez la description qui fournit le contexte à votre contenu et utilisez un mot-clé lorsque cela convient. Les images optimisées en mots clés fonctionnent parfaitement en combinant les facteurs pris en compte par les moteurs de recherche lors du classement des pages.
De plus, essayez d’avoir des descriptions plutôt courtes – environ 125 caractères, car les lecteurs d’écran couperont tous les textes autour de cette marque.
Les balises optimisées ne garantissent pas le référencement sur la première page de Google
Maintenant vous savez parfaitement comment optimiser vos balises meta et head. Il faut y penser dès la création de votre site internet. Mais cela n’est pas suffisant pour un référencement sur la première page de Google. Aucune de ces balises ne peut garantir directement le succès de votre référencement, mais elles l’influencent. Il y a de nombreux autres facteurs SEO. Si vous avez d’autres conseils sur l’utilisation de balises meta et head pour votre référencement Google, n’hésitez pas à les partager dans les commentaires !